Шта знати
- Изаберите Дизајн > додај слику> изабери слику> Својства > Мапа > изаберите Жариште алат> цртање облика> Својства > Линк > унесите УРЛ.
- Главни недостатак: прилагодљиви веб дизајн захтева прилагодљиве слике како би везе могле завршити на погрешном месту.
Овај чланак објашњава како направити мапу слика помоћу Дреамвеавер-а. Упутства се односе на Адобе Дреамвеавер верзије 20.1.
Шта је Дреамвеавер мапа слика?
Када ти додајте ознаку везе на слику у Дреамвеавер-у, цела графика постаје једно хипервеза до једне дестинације. Мапе слика, с друге стране, могу садржати вишеструке везе мапиране у одређене координате на графици. На пример, можете да направите мапу слика САД-а која води кориснике на званичну веб локацију сваке државе када је кликну.
Такође је могуће правите мапе слика користећи само ХТМЛ.
Како створити мапу слика помоћу Дреамвеавер-а
Да бисте направили мапу слика помоћу Дреамвеавер-а:
-
Изаберите Дизајн приказ, додајте слику на веб страницу, а затим је изаберите.

-
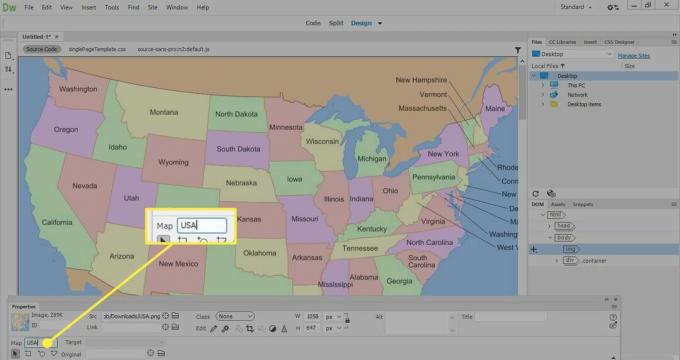
У Својства, идите на Мапа поље и унесите име за мапу слике.
Ако је Својства табла није видљива, идите на Прозор > Својства.

-
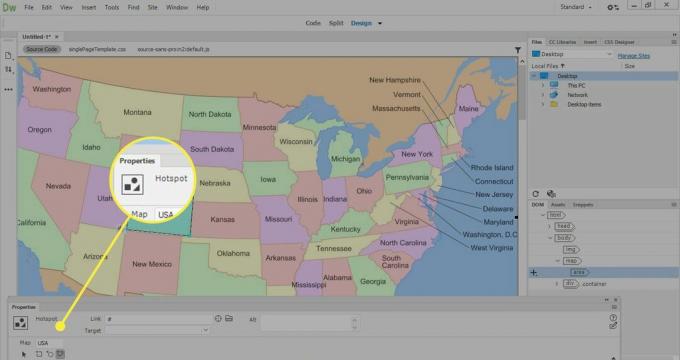
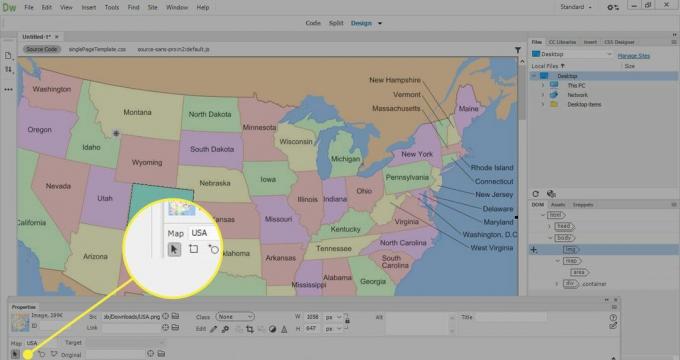
Изаберите један од три алата за цртање жаришних тачака (правоугаоник, круг или полигон), а затим нацртајте облик да бисте дефинисали подручје везе.
Алати за цртање жаришне тачке не појављују се у приказу уживо. За креирање мапа слика мора бити изабран режим дизајна.

-
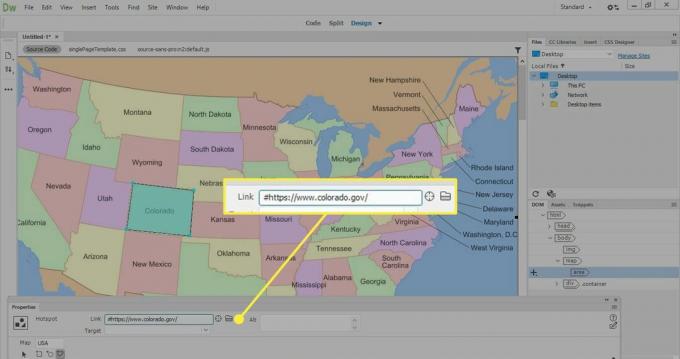
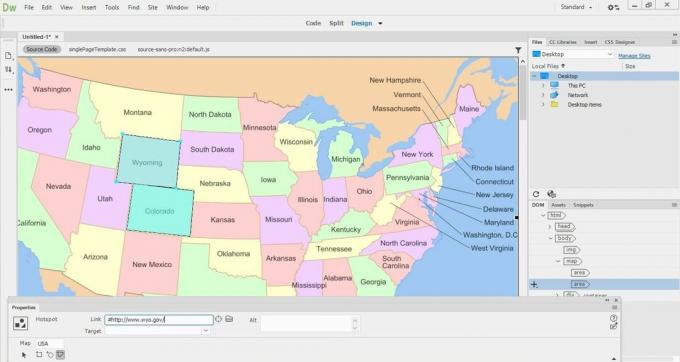
У Својства прозор, идите на Линк поље и унесите УРЛ на коју желите да се повежете.
Можете и да изаберете фасциклу поред Линк поље, а затим одаберите датотеку (попут слике или веб странице) коју желите да повежете.

-
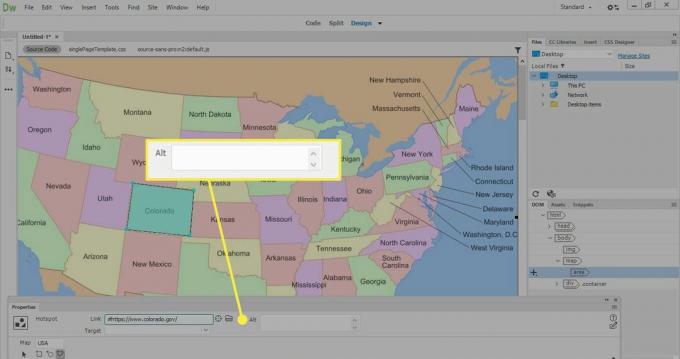
У Алт поље, унесите алтернативни текст за везу.
У Циљ падајућу листу, одаберите у којем прозору или картици ће се веза отворити.

-
Да бисте креирали још једну жаришну тачку, изаберите алатку за показивач, а затим одаберите један од алата за жаришну тачку.

-
Направите колико год хотспотова желите, а затим прегледајте мапу слика у прегледачу да бисте се уверили да исправно ради. Изаберите сваку везу како бисте били сигурни да иде на одговарајући ресурс или веб страницу.

Предности и недостаци мапа слика
Постоје за и против употребе мапа слика у савременом веб дизајну. Иако ово може учинити веб страницу интерактивнијом, главни недостатак је тај што се мапе слика ослањају на одређене координате за рад. Одзивни веб дизајн захтева слике које се скалирају на основу величине екрана или уређаја, тако да везе могу да заврше на погрешном месту када слика промени величину. Због тога се мапе слика данас ретко користе на веб локацијама.
Мапе слика могу дуго да се учитавају. Превише мапа слика на једној страници може створити уско грло које утиче на перформансе локације. Мали детаљи могу бити замрачени на мапи слике, што ограничава њихову корисност, посебно за корисници са оштећењима вида.
Мапе слика могу бити корисне када желите да саставите брзу демонстрацију. На пример, ако се ругате дизајном апликације, користите мапе слика да бисте креирали жаришне тачке за симулацију интерактивности са апликацијом. То је лакше учинити него што би било кодирање апликације или прављење лажне веб странице са ХТМЛ и ЦСС.