У прошлости је Интернет био испуњен лошим веб дизајном, нечитљивим фонтовима, бојама које су се сукобиле и ничим прилагођеним величини екрана. У то време, веб прегледачи су омогућавали корисницима да пишу ЦСС табеле стилова које је прегледач користио да замени изборе стилова које су направили дизајнери страница. Ова табела корисничког стила поставила је фонт на доследну величину и поставила странице да приказују задану боју у позадини. Све је било у доследности и употребљивости.
Кориснички лист Популарност пада
Сада, међутим, корисничке табеле нису уобичајене. Гоогле Цхроме их не дозвољава, а Фирефок их поступно укида. У случају Цхроме-а, требаће вам додатак за стварање корисничких табела стилова. Фирефок захтева да омогућите ову опцију путем странице програмера. Кориснички листови стилова су нестали јер је веб дизајн бољи.
Ако и даље желите да експериментишете са корисничким табелама стилова, можете, али се не препоручује. Већа је вероватноћа да ћете разбити странице које посетите или их учинити заиста ружним.
Омогућите табеле стилова корисника у Фирефоку
Да бисте започели са корисничким табелама стилова у Фирефоку, омогућите их. Потребно је само неколико секунди, али опција је закопана на страници за конфигурацију Фирефок-а.
Отворите Фирефок и откуцајте абоут: цонфиг у траку за адресу.
-
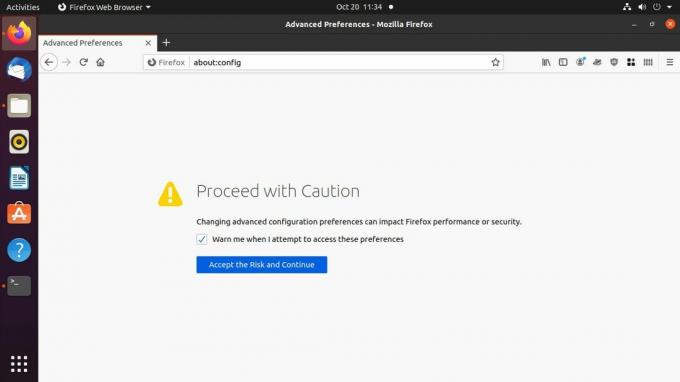
Фирефок вас води на страницу која вас упозорава да ће вам продужење омогућити да упрскате прегледач. Притисните Прихватите ризик и наставите да наставим даље.

-
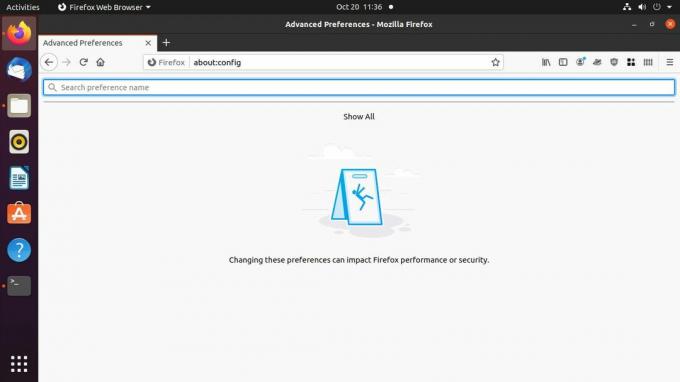
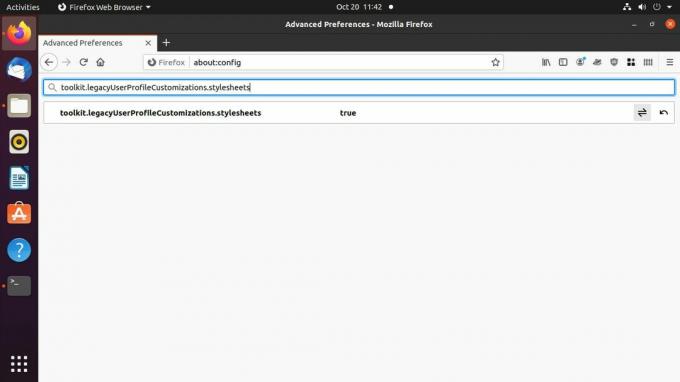
Следећа страница коју ћете видети је само трака за претрагу. Тип тоолкит.легациУсерПрофилеЦустомизатионс.стилесхеетс у потрагу.

-
Резултат би требао бити само један. Двапут кликните на њега да бисте поставили вредност на истинито.

Затворите Фирефок.
Направите Фирефок корисничку табелу
Сада када ће Фирефок прихватити вашу табелу са стиловима, можете је створити. Датотека се не разликује од било ког другог ЦСС-а. Смештен је у фасцикли у директоријуму корисничких профила вашег прегледача.
-
Пронађите директоријум корисничког профила Фирефок-а. У оперативном систему Виндовс можете га пронаћи на Ц: \ Корисници \ корисничко име \ АппДата \ Роаминг \ Мозилла \ Фирефок \ Профилес \.
На Мацу се налази у Библиотека / Подршка апликација / Фирефок / Профили.
На Линуку је /home/username/.mozilla/firefox.
Унутар те фасцикле налази се најмање један директоријум са именом који је низ насумичних знакова праћен наставком .дефаулт или .дефаулт-релеасе. Ако нисте креирали још један, то је директоријум профила који вам треба.
Направите нову фасциклу унутар профилне и назовите је хром.
У хром директоријум, направите датотеку која се зове усерЦонтент.цсс, и отворите га у уређивачу текста по вашем избору.
-
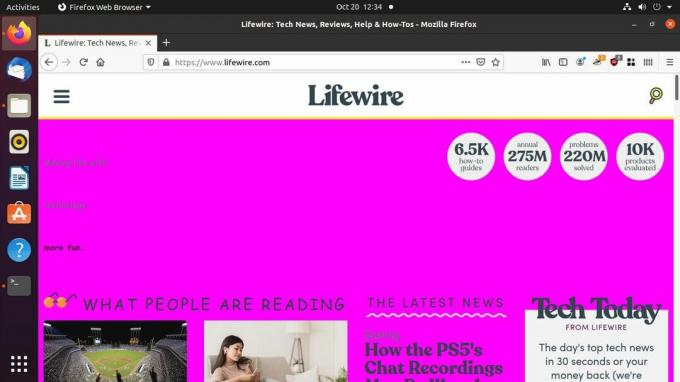
У ову датотеку можете да ставите било шта, уколико има важећи ЦСС. Да бисте илустровали поенту, учините да све веб странице изгледају смешно. Подесите боју позадине на светло ружичасту:
тело, главно {
боја позадине: # ФФ00ФФ! важно;
}Тхе ! важно на крају је важно. Обично је употреба! Импортант у ЦСС лоша идеја. Прекида природни ток стилске табеле и отклањање грешака може постати ноћна мора. Међутим, у овом случају је потребно да се замени постојећи ЦСС локације. Требаће вам за свако правило које креирате.
-
Промените величину фонта.
п {
величина слова: 1.25рем! важно;
}
х1 {
величина фонта: 1рем! важно;
}
х2 {
величина слова: 1.75рем! важно;
}
х3 {
величина фонта: 1.5рем! важно;
}
п, а, х1, х2, х3, х4 {
породица фонтова: 'Цомиц Санс МС', санс-сериф! важно;
} Сачувајте и затворите датотеку.
-
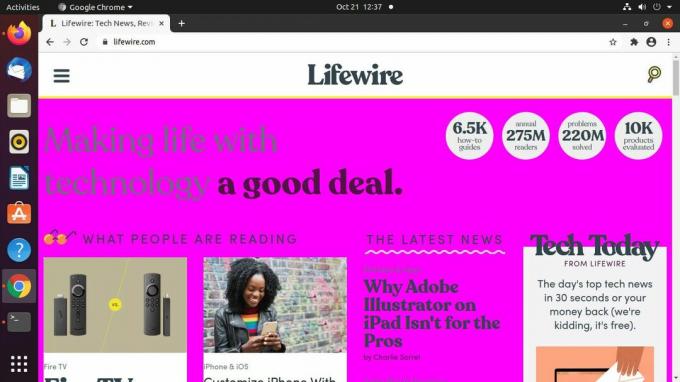
Отворите Фирефок и идите на страницу да бисте је испробали. Ако поставите правила која се користе у овом примеру, веб локација би требало да изгледа лоше.

Користите проширења за Цхроме са Гоогле Цхроме-ом
Гоогле Цхроме не подржава табеле корисничких стилова и никада их није подржао. Цхроме није направљен за то. Много тога се своди на то да Цхроме има модерније порекло. Други део је разлика у филозофији. Фирефок је увек био грађен са корисничком контролом, док је Цхроме више био комерцијални производ у власништву и под надзором Гоогле-а. Заправо их није брига колико имате контролу над прегледачем.
Међутим, постоје Цхроме проширења која вам омогућавају да примените табеле стилова корисника како бисте прилагодили своје искуство прегледања. Овај водич користи додатак Модеран да бисте омогућили корисничке табеле стилова у Цхроме-у.
Отворите Цхроме.
-
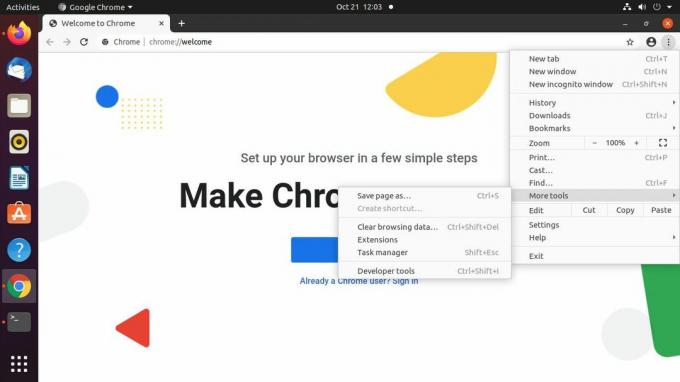
Изаберите тачка са три слога икону менија у горњем левом углу екрана. Иди на Још алата > Проширења.

-
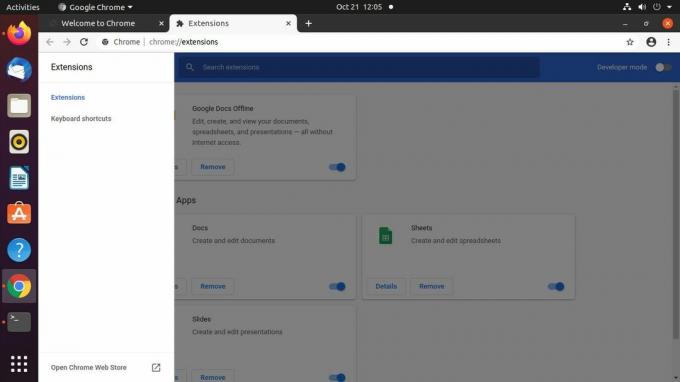
На картици проширења Цхроме изаберите линија са три наслага икону менија у горњем левом углу екрана. Нови мени се извлачи. Изаберите Отворите Цхроме веб продавницу на дну.

-
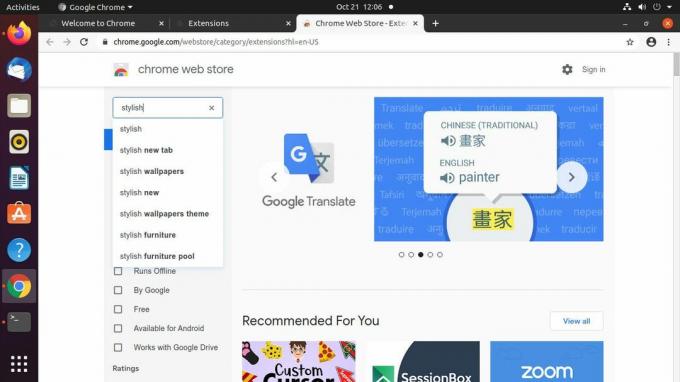
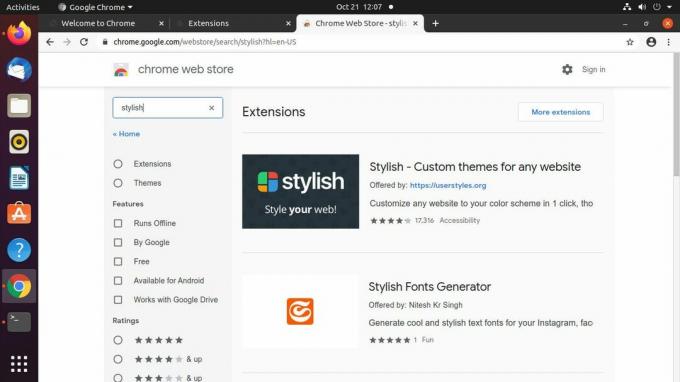
У Цхроме веб продавници користите претрагу за тражење Модеран.

-
Модеран би требао бити прво продужење резултата. Изаберите га.

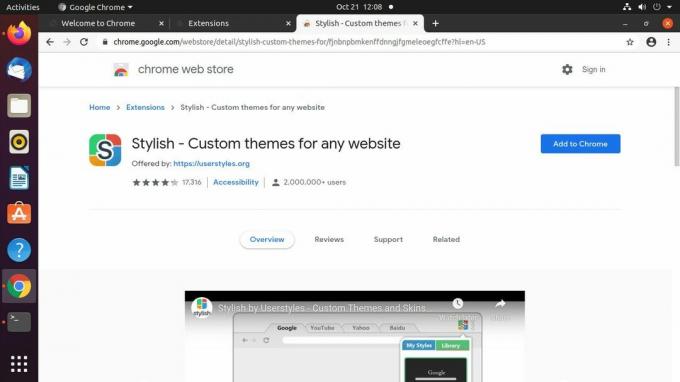
-
На страници за Стилисх одаберите Додај у Цхроме.

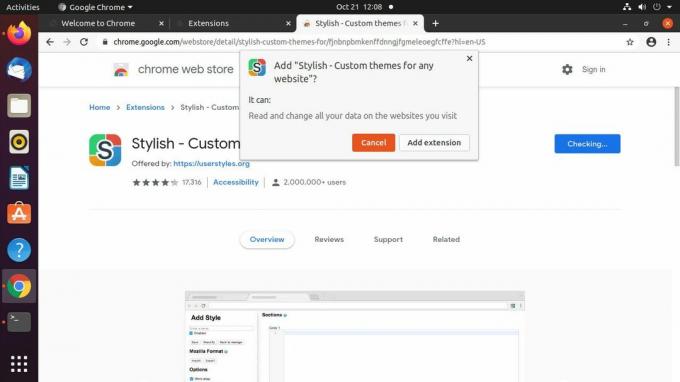
-
Појавиће се искачући прозор у којем се тражи да потврдите додавање стилског. Изаберите Додај додатак.

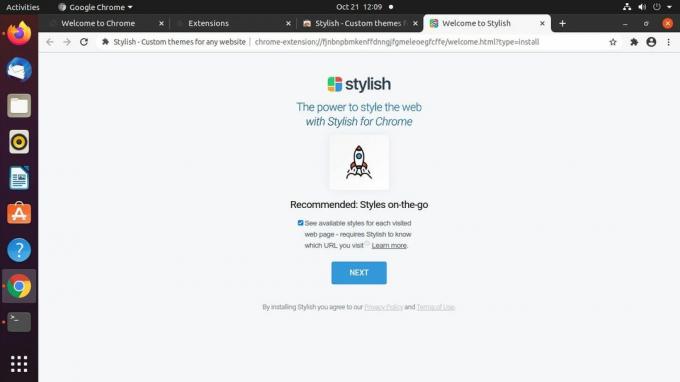
-
Цхроме приказује страницу која вас обавештава да је Стилисх инсталиран. Одатле можете отићи на било коју страницу или затворити картицу.

-
Изаберите комад слагалице проширења у горњем десном углу Цхроме прозора. Изаберите Модеран из менија.

-
Отвара се нови мени Стилисх. Изаберите тачка са три слога икону менија у горњем десном углу.

-
Из менија који се појави изаберите Направите нови стил.

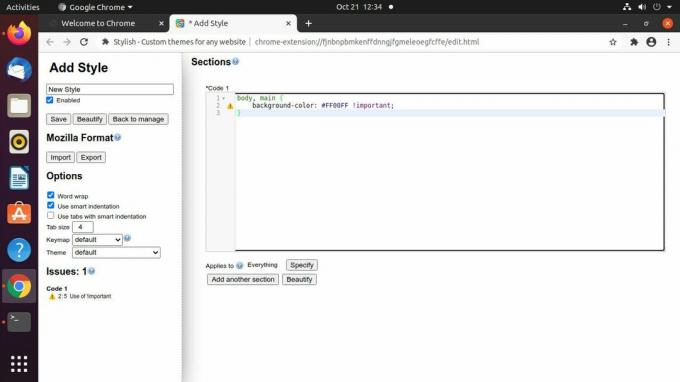
Цхроме отвара нову картицу за ваш стил. Користите поље у горњем левом углу да бисте му дали име.
-
Направите ново правило за свој стил у главном делу картице помоћу ЦСС-а. Обавезно користите ! важно након сваког правила како би се осигурало да правила надјачавају постојећи стил странице.
тело, главно {
боја позадине: # ФФ00ФФ! важно;
} -
Изаберите сачувати на левој страни да бисте сачували нови стил. Требали бисте одмах видети да се примењује.

-
Посетите локацију да бисте тестирали свој нови стил. Модеран вам омогућава да контролишете табеле стилова и да их селективно примените на веб локације по вашем избору. Истражите контроле додатака да бисте стекли осећај како можете да прилагодите приступ табелама стилова корисника.