Шта знати
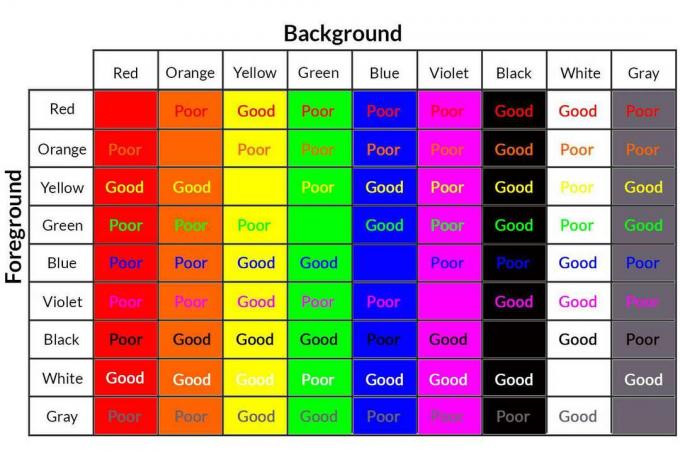
- Помоћу графикона у овом чланку одредите најбоље комбинације боја позадине и првог плана за дизајн веб страница.
- Користите мрежни алат попут ЦхецкМиЦолорс.цом да бисте тестирали боје своје веб локације и извештавали о омјеру контраста између елемената на страници.
- Користите алат попут ЦонтрастЦхецкер.цом да бисте тестирали своје изборе наспрам Смернице за приступачност веб садржаја.
Овај чланак објашњава како ефикасно створити контраст између боја позадине и првог плана у веб дизајну.
Како створити јак контраст
Неке боје могу бити светле и живо се приказују на одређеној боји позадине, попут плаве на црној, али су лош избор контраста. На пример, ако бисте креирали страницу у целом плавом тексту на црној позадини, ваши читаоци би врло брзо искусили исцрпљеност очију.
Проучите доњу табелу да бисте стекли осећај најбољих комбинација позадине / предњег плана.

Постоје правила и најбоље праксе за контраст, али као дизајнер, увек морате да процените та правила како бисте били сигурни да она функционишу у вашој одређеној инстанци.
Користите алатке за проверу контраста на мрежи
Поред сопственог смисла за дизајн, испробајте и неке алатке на мрежи да бисте тестирали избор боја на својој веб локацији. ЦхецкМиЦолорс.цом тестираће све боје ваше веб локације и извештаваће о омјеру контраста између елемената на страници.
Поред тога, када размишљате о избору боја, требало би да узмете у обзир доступност веб локација и људе који имају облике далтонизма. ВебАИМ.орг може помоћи у овоме, као што може ЦонтрастЦхецкер.цом, који ће тестирати ваше изборе Смернице за приступачност веб садржаја.
Зашто је контраст важан?
Јаки контраст игра важну улогу у успеху дизајна било које веб странице. Одговарајући контраст осигурава квалитетно корисничко искуство и лакшу читљивост која ће допринети дугорочном успеху странице. Веб странице са прениским контрастом, међутим, могу бити тешке за читање и употребу, што ће негативно утицати на ефикасност било које веб локације.
Иако је лако утврдити које боје не функционишу добро, то је теже питање да одлуче које ће се боје ефикасно упарити, како за разлику од осталих, тако и у оквиру дизајна а веб сајт.
Стандарди брендирања и контрастни избор боја
Контраст је само један од фактора који треба узети у обзир приликом одабира боја за дизајн веб странице. Када бирате боје, вероватно ћете морати да водите рачуна и о стандардима бренда за клијента, било да се ради о компанији, другој организацији или чак о појединцу. Иако су палете боја можда у складу са смерницама организације за бренд, оне се можда неће добро превести за презентацију на мрежи.
На пример, жуту и светло зелену боју је страшно изазовно ефикасно користити на веб локацијама. Ако су ове боје у смерницама бренда компаније, вероватно ће их требати користити само као нагласне боје, јер је тешко пронаћи боје које се добро разликују.
Слично томе, ако су боје вашег бренда црно-беле, то значи сјајан контраст, али ако имате веб локацију са дугим количинама текста, црна позадина са белим текстом учиниће читање исцрпљујућим искуством упркос инхерентној снази контраста између црне и бео. У овом случају, препоручљиво је обрнути боје, користећи црни текст на белој позадини. То можда није толико визуелно занимљиво, али је далеко бољи избор контраста и читљивости.