Овај чланак објашњава како додати интерне линије у ћелије са стиловима ЦСС табеле. Када креирате ивицу ЦСС табеле, она додаје само обод око спољне стране табеле.
Границе ЦСС табеле

Када користите ЦСС да бисте додали ивице табелама, додаје само ивицу око спољне стране табеле. Ако желите да додате унутрашње линије у појединачне ћелије те табеле, потребно је да додате ивице унутрашњим ЦСС елементима. Ознаку ХР можете користити за додавање линија унутар појединачних ћелија.
Да бисте применили стилове обухваћене овим упутством, потребан вам је сто на веб страници. Затим креирате табелу стилова као интерна табела стилова у глави вашег документа (ако имате посла са само једном страницом) или у прилогу документа као спољни табела стилова (ако веб локација има више страница). Ставили сте стилове да бисте додали унутрашње линије у табелу стилова.
Пре него што почнеш
Одлучите где желите да се линије појављују у табели. Имате неколико опција, укључујући:
- Окружујући све ћелије да формирају мрежу
- Постављање линија између само колона
- Само између редова
- Између одређених колона или редова.
Такође можете да поставите линије око појединачних ћелија или унутар појединачних ћелија.
Такође ћете морати да додате гранични колапс својство вашег ЦСС-а за вашу табелу. Ово ће сажети границе у једну линију између сваке ћелије и омогућити правилно функционисање граница редова табеле. Пре него што било шта урадите, додајте следећи блок у свој ЦСС.
сто {
гранични колапс: колапс;
}
Како додати линије око свих ћелија у табели

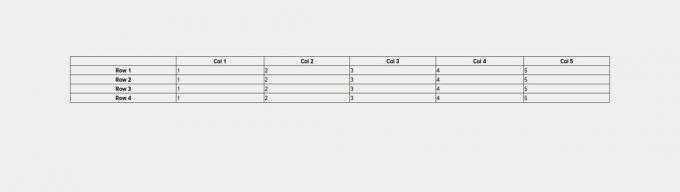
Да бисте додали редове око свих ћелија у табели, стварајући ефекат мреже, додајте следећем у свој стил листа:
Како додати линије између само колона у табели

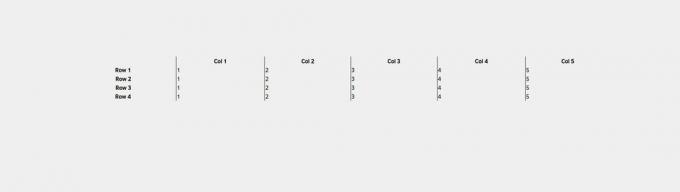
Да бисте додали линије између колона да бисте креирали вертикалне линије које се врше од врха до дна на колонама табеле, додајте следеће у свој стил листа:

Ако не желите да се вертикалне линије појављују у првој колони, можете да користите прво дете псеудо-класа за циљање само оних елемената који се појављују први у њиховом реду и уклањање обруба.
тд: прво дете, тх: прво дете {
ивица-лева: нема;
}
Како додати линије између само редова у табели

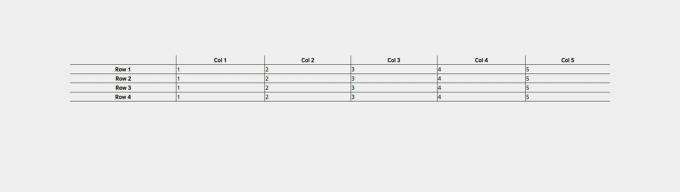
Као и код додавања линија између ступаца, можете додати водоравне линије између редова помоћу једног једноставног стила додатог на листу стилова, како следи:

Да бисте уклонили ивицу са дна табеле, још једном бисте се ослонили на псеудо-класу. У овом случају бисте користили последње дете да циља само последњи ред.
тр: последње дете {
бордер-боттом: нема;
}
Како додати линије између одређених колона или редова у табели
Ако желите само линије између одређених редова или колона, можете да користите класу на тим ћелијама или редовима. Ако желите мало чистију марку, можете да користите н-то дете псеудо-класа за одабир одређених редова и колона на основу њиховог положаја.

На пример, ако желите да циљате само другу колону у сваком реду, можете да користите нтх-цхилд (2) да бисте применили ЦСС само на други елемент у сваком реду.
тд: н-то дете (2), тх: н-то дете (2) {
ивица-лева: пуна 2пк црвена;
}
Исто се односи и на редове. Можете циљати одређени ред помоћу н-то дете.
тр: н-то дете (4) {
ивица доле: пуна 2пк зелена;
}
Како додати линије око појединачних ћелија у табелу

Иако сигурно можете користити псеудо-класе за циљање појединачних ћелија, најлакши начин за решавање овакве ситуације је помоћу ЦСС класе. Да бисте додали линије око појединачних ћелија, додајте ћелију ћелијама око којих желите оквир:
Затим додајте следећи ЦСС у своју табелу стилова:
Како додати линије унутар појединачних ћелија у табелу
Ако желите да додате редове унутар садржаја ћелије, то ћете најлакше урадити помоћу хоризонталне ознаке правила (
Корисни савети
Ако бисте радије ручно контролисали празнине између ћелија ваше табеле, уклоните следећи ред од раније:
Овај атрибут је одличан за стандардне табеле, али је знатно мање флексибилан од ЦСС-а, јер можете дефинисати само ширину обруба и можете је имати само око свих ћелија табеле или ниједну.
Више о ЦСС и ХТМЛ табелама
Можда сте чули да се ЦСС и ХТМЛ табеле не мешају. Ово није случај. Да, користећи ХТМЛ табеле за распоред више нису најбоља пракса за веб дизајн јер су их заменили ЦСС стилови распореда, али табеле су и даље тачна ознака коју треба користити за додавање табеларних података на веб страницу.
Будући да се толико веб професионалаца плаши столова мислећи да нису ништа друго до проблем, многи од тих професионалаца имају мало искуства у раду са овим уобичајеним ХТМЛ елементом и боре се када морају да додају унутрашње линије у ћелије табеле на а веб страна.