Ако сте икада погледали листу ХТМЛ елемената, можда сте се запитали „шта је блок цитат?“ Елемент блоцккуоте је ХТМЛ таг пар који се користи за дефинисање дугих цитата. Ево дефиниције овог елемента према В3Ц ХТМЛ5 спецификација:
Елемент блоцккуоте представља одељак који је цитиран из другог извора.

Како се користи блок цитат на вашим веб страницама
Када пишете текст на веб страници и креирате изглед те странице, понекад желите позвати блок текста као навод. Ово може бити цитат са неког другог места, попут сведочења купца које прати студију случаја или причу о успеху пројекта.
Ово би такође могао бити третман дизајна који понавља важан текст из самог чланка или садржаја. У издаваштву се то понекад назива а повуци цитат, У веб дизајну, један од начина да се то постигне (и начин који покривамо у овом чланку) назива се блок цитат.
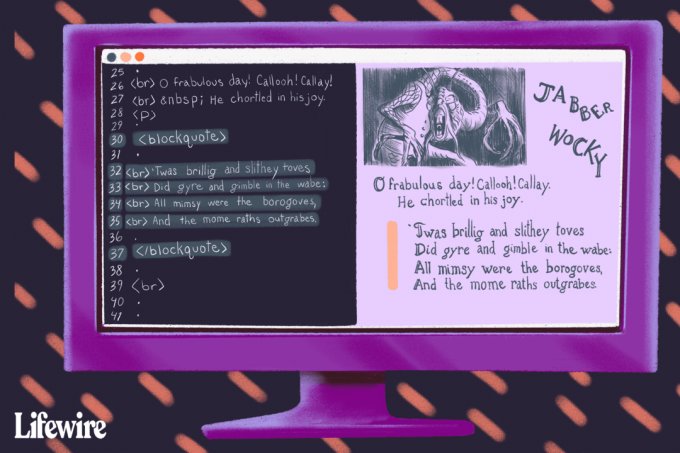
Па погледајмо како бисте ознаку блоцккуоте користили за дефинисање дугих цитата, попут овог одломка из „Тхе Јаббервоцки“ Левиса Царролла:
'Твас бриллиг и слитхеи товес
Да ли је вртео и кврчио у вабе-у:
Сви мимични били су борогове,
И маме хропови надмашују.
(аутор Левис Царролл)
Пример употребе ознаке блок цитата
Ознака блоцккуоте је семантичка ознака која прегледачу или корисничком агенту говори да је садржај дугачки навод. Као такав, унутар ознаке блок цитата не би требало да приложите текст који није навод.
Цитат су често стварне речи које је неко рекао или текст из спољног извора (попут текста Левиса Царролла у овом чланку), али моћи такође бити концепт повлачења цитата који смо претходно обрађивали.
Кад мало боље размислите, тај повучени цитат је цитат текста, случајно је из истог чланка у којем се сам цитат појављује.
Већина веб прегледача додаје мало увлачења (око 5 размака) на обе стране блок цитата како би се издвојио из околног текста. Неки изузетно стари претраживачи могу цитирани текст чак приказати курзивом. Запамтите да је ово једноставно подразумевани стил елемента блоцккуоте.
Са ЦСС-ом имате потпуну контролу над приказом блок-цитата. Можете повећати или чак уклонити увлаку, додати боје позадине или повећати величину текста да бисте даље позивали цитат. Тај цитат можете пребацити на једну страну странице, а други текст омотати око њега, што је уобичајени визуелни стил који се користи за повлачење цитата у штампаним часописима.
Ви имате контролу над изгледом блок цитата са ЦСС-ом, о чему ћемо мало касније разговарати. За сада, наставимо да гледамо како да додамо сам цитат у вашу ХТМЛ ознаку.
Да бисте додали ознаку блок цитата у свој текст, једноставно окружите текст који је цитат следећим паром ознака:
- Отварање:
- Завршни:
На пример:
’Твас бриллиг и слитхеи товес.
Да ли је вртео и кврчио у вабе-у:
Сви мимични били су борогове,
И маме хропови надмашују.Додајте пар ознака блок цитата око садржаја самог цитата. У овом примеру смо такође користили неке разбити ознаке (
) да бисте додали преломе у једном ретку, где је то прикладно унутар текста. То је зато што стварамо текст из песме, где су те специфичне паузе важне.Ако сте креирали цену изјаве купца, а редови нису морали да се преломе у одређеним деловима, ви не би желео да дода ове ознаке прекида и дозволи самом прегледачу да се умотава и разбија по потреби на основу екрана величина.
Немојте користити блок цитате за увлачење текста
Много година људи су користили ознаку блоцккуоте ако су желели да увлаче текст на својој веб страници, чак иако тај текст није повлачење. Ово је лоша пракса! Не желите да користите семантику блок цитата само из визуелних разлога.
Ако требате увући текст, требали бисте користити табеле стилова, а не ознаке блок-цитата (осим ако, наравно, оно што покушавате увући није наводник!).