Најчешћи тип градијента који ћете видети на било којој датој веб страници је линеарни градијент од две боје. То значи да ће се градијент кретати праволинијски, мењајући се постепено од прве боје до друге дуж те линије.
01
од 03
Стварање линеарних градијената међу прегледачима помоћу ЦСС3

Горња слика приказује једноставан градијент слева удесно од # 999 (тамно сива) до #ффф (бела).
Линеарне градијенте је најлакше дефинисати и имају највише подршке у прегледачима. ЦСС3 линеарни градијенти подржани су у Андроид 2.3+, Цхроме 1+, Фирефок 3.6+, Опера 11.1+ и Сафари 4+.
Када дефинишете градијент, идентификујте његов тип—линеарно или радијална—И где би градијент требало да се заустави и започне. Додајте, такође, боје градијента и где те боје појединачно почињу и завршавају.
Да бисте дефинисали линеарне градијенте помоћу ЦСС3, напишите:
линеарни градијент (угао или бок или угао, граничник у боји, граничник у боји)
Прво именом дефинишете тип градијента.
Затим дефинишете почетну и зауставну тачку градијента на један од два начина: угао линије у степенима од 0 до 359, са 0 степени усмерених право нагоре. Или са функцијама „бочни или угаони“. Ако их изоставите, градијент ће тећи од врха до дна елемента.
Затим дефинишете заустављања боје. Заустављање боје дефинишете кодом боје и опционалним процентом. Проценат говори прегледачу где на линији да започне или заврши том бојом. Подразумевано је да се боје равномерно поставе дуж линије. О заустављању боја сазнаћете више на страници 3.
Дакле, да бисте дефинисали горњи градијент са ЦСС3, пишете:
линеарни градијент (лево, # 999999 0%, #фффффф 100%);
И да га поставите као позадину ДИВ записа:
див {
позадинска слика: линеарни градијент (лево, # 999999 0%, #фффффф 100%;
}
Проширења прегледача за ЦСС3 линеарне преливе
Да би ваш градијент радио у више прегледача, морате да користите екстензије прегледача за већину прегледача и а филтер за Интернет Екплорер 9 и старије верзије (заправо 2 филтера). Сви ови узимају исте елементе да дефинишу ваш градијент (осим што у ИЕ можете да дефинишете само двобојне градијенте).
Мицрософт филтери и додаци—Интернет Екплорер је најизазовнији за подршку, јер су вам потребне три различите линије за подршку различитим верзијама прегледача. Да бисте добили горњи градијент сиве до беле боје, написали бисте:
/ * ИЕ 5,5–7 * /
филтер: прогид: ДКСИмагеТрансформ. Мицрософт.градиент (стартЦолорстр = '# 999999', ендЦолорстр = '# фффффф', ГрадиентТипе = 1);
/ * ИЕ 8–9 * /
-мс-филтер: "прогид: ДКСИмагеТрансформ. Мицрософт.градиент (стартЦолорстр = '# 999999', ендЦолорстр = '# фффффф', ГрадиентТипе = 1) ";
/ * ИЕ 10 * /
-мс-линеар-градијент (лево, # 999999 0%, #фффффф 100%);
Мозилла Ектенсион—Тхе -моз- додатак ради као својство ЦСС3, само са проширењем. Да бисте добили горњи градијент за Фирефок, напишите:
-моз-линеарни градијент (лево, # 999999 0%, #фффффф 100%);
Опера Ектенсион—Тхе -о- проширење додаје градијенте у Опера 11.1+. Да бисте добили горњи градијент, напишите:
-о-линеарни градијент (лево, # 999999 0%, #фффффф 100%);
Вебкит Ектенсион—Тхе -вебкит- додатак ради слично као својство ЦСС3. Да бисте дефинисали горњи градијент за Сафари 5.1+ или Цхроме 10+, напишите:
-вебкит-линеар-градијент (лево, # 999999 0%, #фффффф 100%);
Постоји и старија верзија проширења Вебкит која ради са Цхроме 2+ и Сафари 4+. У њему дефинишете тип градијента као вредност, а не као име својства. Да бисте добили сиви до бели градијент са овим наставком, напишите:
-вебкит-градијент (линеарно, лево горе, десно горе, заустављање боје (0%, # 999999), заустављање боје (100%, # фффффф));
Потпуни ЦСС3 Линеарни градијент ЦСС код
За потпуну подршку за више прегледача да бисте добили сиво-бели градијент изнад, прво треба да укључите резервну чврсту боју за прегледаче који не подржавају градијенте, а последња ставка треба да буде ЦСС3 стил за прегледаче који су у потпуности сагласан. Дакле, пишете:
позадина: # 999999;
позадина: -моз-линеарни градијент (лево, # 999999 0%, #фффффф 100%);
позадина: -вебкит-градијент (линеарно, лево горе, десно горе, заустављање боје (0%, # 999999), заустављање боје (100%, # фффффф));
позадина: -вебкит-линеар-градијент (лево, # 999999 0%, #фффффф 100%);
позадина: -о-линеарни градијент (лево, # 999999 0%, #фффффф 100%);
позадина: -мс-линеар-градијент (лево, # 999999 0%, #фффффф 100%);
филтер: прогид: ДКСИмагеТрансформ. Мицрософт.градиент (стартЦолорстр = '# 999999', ендЦолорстр = '# фффффф', ГрадиентТипе = 1);
-мс-филтер: прогид: ДКСИмагеТрансформ. Мицрософт.градиент (стартЦолорстр = '# 999999', ендЦолорстр = '# фффффф', ГрадиентТипе = 1);
позадина: линеарни градијент (лево, # 999999 0%, #фффффф 100%);
02
од 03
Стварање дијагоналних градијената - угао градијента

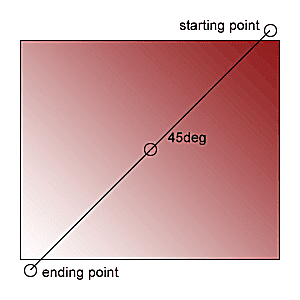
Тачке почетка и заустављања одређују угао нагиба. Већина линеарних градијената је од врха до дна или слева надесно. Али могуће је изградити градијент који се креће дијагоналном линијом. Слика на овој страници приказује једноставан градијент који се креће под углом од 45 степени преко слике с десна на лево.
Углови за дефинисање линије градијента
Угао је линија на замишљеном кругу у средишту елемента. Мера од 0дег показује горе, 90дег тачке удесно, 180дег показује доле, и 270дег преостали бодови. Користите било коју меру угла.
У квадрату се угао од 45 степени помера од горњег левог угла до дна десно, али у правоугаонику су почетне и крајње тачке мало изван облика.
Најчешћи начин дефинисања дијагоналног градијента је дефинисање угла, као што је Горе десно а градијент се помера из тог угла у супротни угао. Дефинишите почетну позицију са следећим кључним речима:
- врх
- јел тако
- дно
- лево
- центар
И могу се комбиновати како би били конкретнији, као што су:
- Горе десно
- горе лево
- горњи центар
- доле десно
- Доњи леви
- доњи центар
- десни центар
- леви центар
Ево ЦСС-а за градијент сличан ономе на слици, црвени до бели који се креће од горњег десног угла до доњег левог:
позадина: ## 901А1Ц;
позадина-слика: -моз-линеарни градијент (десни врх, # 901А1Ц 0%, # ФФФФФФ 100%);
позадина-слика: -вебкит-градијент (линеарно, десно горе, лево дно, заустављање боје (0, # 901А1Ц), заустављање боје (1, #ФФФФФФ));
позадина: -вебкит-линеарни градијент (десни врх, # 901А1Ц 0%, #фффффф 100%);
позадина: -о-линеарни градијент (десни врх, # 901А1Ц 0%, #фффффф 100%);
позадина: -мс-линеарни градијент (десни врх, # 901А1Ц 0%, #фффффф 100%);
позадина: линеарни градијент (десни врх, # 901А1Ц 0%, #фффффф 100%);
Можда сте приметили да у овом примеру нема ИЕ филтера. То је зато што ИЕ дозвољава само две врсте филтера: од врха до дна (подразумевано) и слева надесно (са ГрадиентТипе = 1 прекидач).
03
од 03
Заустављање боја

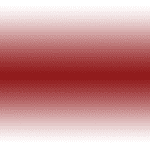
Са ЦСС3 линеарним градијентима додајте неколико боја свом градијенту да бисте створили још лепше ефекте. Да бисте додали ове боје, уметните додатне боје на крај имовине, одвојене зарезима. Требало би да наведете где на линији боје такође треба да почињу или завршавају.
Филтери Интернет Екплорер подржавају само два заустављања у боји, па када градите овај градијент, требало би да укључите само прву и другу боју које желите да прикажете.
Ево ЦСС-а за горњи градијент од три боје:
позадина: #фффффф;
позадина: -моз-линеарни градијент (лево, #фффффф 0%, # 901А1Ц 51%, #фффффф 100%);
позадина: -вебкит-градијент (линеарно, лево горе, десно горе, заустављање боје (0%, # фффффф), заустављање боје (51%, # 901А1Ц), заустављање боје (100%, # фффффф));
позадина: -вебкит-линеарни градијент (лево, #фффффф 0%, # 901А1Ц 51%, # фффффф 100%);
позадина: -о-линеарни градијент (лево, #фффффф 0%, # 901А1Ц 51%, # фффффф 100%);
позадина: -мс-линеарни градијент (лево, #фффффф 0%, # 901А1Ц 51%, # фффффф 100%);
филтер: прогид: ДКСИмагеТрансформ. Мицрософт.градиент (стартЦолорстр = '# фффффф', ендЦолорстр = '# фффффф', ГрадиентТипе = 1);
позадина: линеарни градијент (лево, #фффффф 0%, # 901А1Ц 51%, # фффффф 100%);
Погледајте овај линеарни градијент са три заустављања боја у акцији користећи само ЦСС.