Ан ХТМЛ клизач је оквир који додаје траке за помицање на десну и доњу страну када је садржај оквира већи од димензија оквира. Другим речима, ако имате оквир у који може да стане око 50 речи, а имате текст од 200 речи, ХТМЛ клизач ће поставити траке за помицање да бисте видели додатних 150 речи. У стандардном ХТМЛ-у који би једноставно потиснуо вишак текста изван оквира.
Израда ХТМЛ клизача је прилично једноставна. Само треба да подесите ширину и висина елемента који желите да померите, а затим користите ЦСС својство оверфлов да бисте поставили начин на који желите да се померање одвија.

Шта урадити са додатним текстом?
Када имате више текста него што стане у простор на вашем распореду, имате неколико опција:
- Препиши текст тако да буде краћи и да стане.
- Дозволите тексту да тече ван граница и надајте се да се изглед може савити да га подржи.
- Исеците текст тамо где се прелива.
- Додајте траке за померање (обично вертикално за текст) тако да се размак помера да би се приказао додатни текст.
Најбоља опција је обично последња опција: креирајте клизајући текстуални оквир. Тада се додатни текст и даље може читати, али ваш дизајн није угрожен.
ХТМЛ и ЦСС за ово би били:
текст овде...
Тхе прелив: ауто; говори прегледачу да дода траке за помицање ако су потребне да текст не пређе границе див. Али да би ово функционисало, требају вам и својства стила ширине и висине постављена на див, тако да постоје границе за преливање.
Текст можете да одсечете и променом преливања: ауто; до прелив: скривен; Ако изоставите својство оверфлов, текст ће се прелити преко граница див-а.
Траке за помицање можете додати више од самог текста
Ако имате велику слику коју желите да прикажете у мањем простору, можете додати траке за померање око ње на исти начин као што бисте то учинили са текстом.
У овом примеру, слика 400к509 налази се унутар пасуса 300к300.
Табеле могу имати користи од клизача
Дуге табеле информација могу постати врло тешке за читање врло брзо, али ако их ставите у див ограничене величине а затим додавањем својства оверфлов можете генерисати табеле са пуно података који не заузимају екстремни простор на вашем страна.
Најлакши начин је као код слика и текста, само додајте див око табеле, подесите ширину и висину тог див-а и додајте својство оверфлов:
...
Једна ствар која се догоди када ово урадите је да се хоризонтална трака за померање обично појави зато што прегледач претпоставља да хром трака за померање преклапа табелу. Постоји много начина да се ово поправи променом ширине стола и другима. Али наше омиљено је једноставно искључити хоризонтално помицање помоћу својства ЦСС 3 оверфлов-к
Само додај оверфлов-к: хидден; на див, а то ће уклонити водоравну траку за померање. Обавезно тестирајте ово, јер можда постоји садржај који нестаје.
Фирефок подржава употребу ТБОДИ ознака за преливање
Једна заиста лепа карактеристика прегледача Фирефок је та што можете да користите својство оверфлов на ознакама унутрашње табеле као што су тбоди и тхеад или тфоот. То значи да можете да поставите траке за померање на садржају табеле, а ћелије заглавља остају усидрене изнад њих. Ово функционише само у Фирефоку, што је штета, али добра је карактеристика ако ваши читаоци користе само Фирефок. Потражите овај пример у Фирефоку да бисте видели на шта мислим.
... НамеПхонеЈеннифер502-5366.
...
Формат
млаапацхицагоВаш цитат
Кирнин, Јеннифер. „ХТМЛ оквир за померање.“ ТхоугхтЦо, мај. 14, 2021, тхинкцо.цом/хтмл-сцролл-бок-3466228.Кирнин, Јеннифер. (2021, 14. маја). ХТМЛ оквир за помицање. Преузето из https://www.thoughtco.com/html-scroll-box-3466228Кирнин, Јеннифер. „ХТМЛ оквир за померање.“ ТхоугхтЦо. https://www.thoughtco.com/html-scroll-box-3466228 (приступљено 23. јуна 2021).

Како стилизовати оквире са ЦСС-ом

Како користити ЦСС за центрирање слика и других ХТМЛ објеката

Како се гради распоред са 3 колоне у ЦСС-у

Како лебдети слику десно од текста

Додајте слике на веб странице помоћу ХТМЛ-а

Како уметнути линије у ХТМЛ помоћу ознаке ХР

Како лебдети слику лево од текста на веб страници

Распоред фиксне ширине наспрам течног распореда

Стварање садржаја који се може померати у ХТМЛ5 и ЦСС3 без МАРКУЕЕ-а

Како створити водени жиг у програму Мицрософт Публисхер

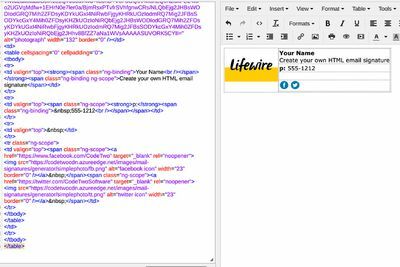
Како створити ХТМЛ потпис е-поште

Коришћење атрибута елемента ХТМЛ ТАБЕЛА

Како створити континуирану текстуалну ознаку у ЈаваСцрипт-у

Разлика између ЦСС2 и ЦСС3

ЦСС стилови контура
Како променити подвлачење линкова на веб страници
ТхоугхтЦо користи колачиће како би вам пружио сјајно корисничко искуство и за наше
пословне сврхе.