Процентуалне вредности у ЦСС може бити зезнуто. Када подесите висину ЦСС својство елемента на 100% на шта га тачно постављате? То је главно питање на које наилазите када се бавите процентима у ЦСС-у, а како постају сложенији, постају сложенији постаје много теже пратити проценте, што резултира неким бизарним понашањем, ако нисте опрезно.
Рад са процентима има изразиту предност; распореди засновани на процентима се аутоматски прилагођавају различитим величинама екрана. Због тога је употреба процента од суштинске важности у респонзивном дизајну. Популарни мрежни системи и ЦСС оквири користе процентуалне вредности да би створили своје одговарајуће мреже.
Јасно је да постоје одређене ситуације које више одговарају статичким вредностима и друге које много боље раде са нечим прилагодљивим, попут процента. Мораћете да одлучите којим путем ћете кренути са елементима у вашем дизајну.
Статичке јединице
Пиксели су статични. Десет пиксела на једном уређају је десет пиксела на сваком уређају. Свакако, постоје ствари попут густине и начина на који уређај заправо тумачи шта је пиксел, али никада нећете видети веће промене јер је екран друге величине.
Помоћу ЦСС-а можете лако дефинисати елементе висина у пикселима, и остаће иста. Предвидљиво је.
див {
висина: 20пк;
}
То се неће променити ако га не измените помоћу ЈаваСцрипт-а или нечег сличног.
Сада постоји још једна страна тог новчића. То се неће променити. То значи да ћете морати све прецизно измерити, а чак ни тада ваша веб локација неће радити на свим уређајима. Због тога статичке јединице теже да раде боље за подређене елементе, медије и ствари које ће почети да се искривљују и изгледају необично ако се протежу и расту.
Постављање висине елемента на 100%
Када поставите висину елемента на 100%, да ли се она протеже на целу висину екрана? Понекад. ЦСС увек проценат вредности третира као проценат надређеног елемента.
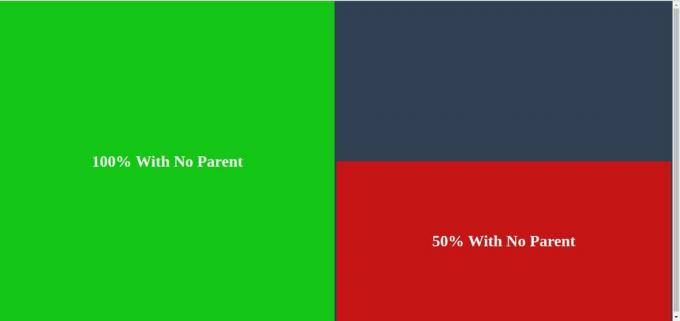
Без родитељског елемента
Ако сте створили нови коју садржи само ознака тела ваше веб локације, 100% ће вероватно бити једнако висини екрана. То је уколико нисте дефинисали вредност висине за.
ХТМЛ:
ЦСС:
див {
висина: 100%;
}

То висина елемента биће једнака висини екрана. Подразумевано, обухвата читав екран, па је то основа коју ваш прегледач користи при израчунавању висине елемента.
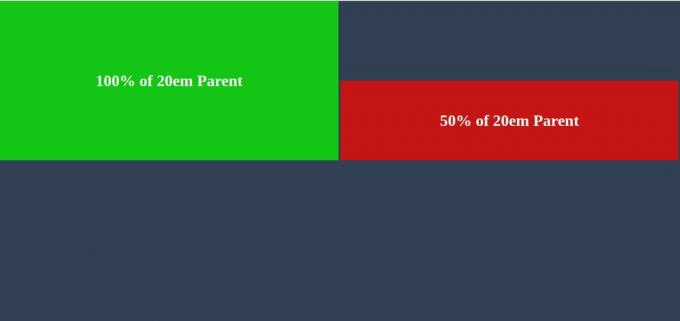
Са родитељским елементом са статичном висином
Када је ваш елемент угнежђен унутар другог елемента, претраживач користиће висину надређеног елемента за израчунавање вредности за 100%. Дакле, ако је ваш елемент унутар другог елемента који има висину од 100 пиксела, а висину подређеног елемента сте поставили на 100%. Подређени елемент биће висок 100 пиксела.
ХТМЛ:
ЦСС:
#парент {
висина: 100пк;
}
#цхилд {
висина: 100%;
}

Висина доступна подређеном елементу ограничена је висином родитеља.
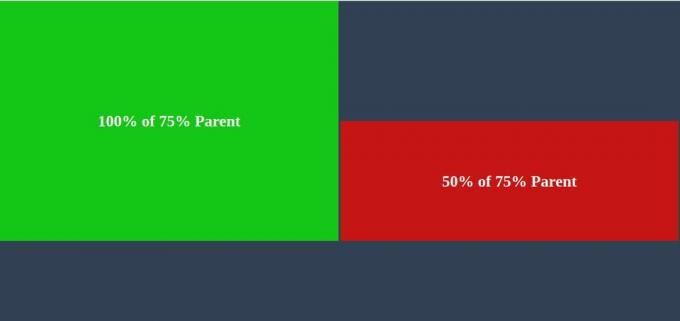
Са родитељским елементом са процентуалном висином
То може изгледати контраинтуитивно, али можете подесити висину елемента на проценат процента. Када елемент има надређени елемент који такође има висину дефинисану као проценат вредности, прегледач ће користити исту вредност као родитељ, коју је већ израчунао на основу надређеног. То је зато што је 100% вредности и даље та вредност.
ЦСС:
#парент {
висина: 75%;
}
#цхилд {
висина: 100%;
}

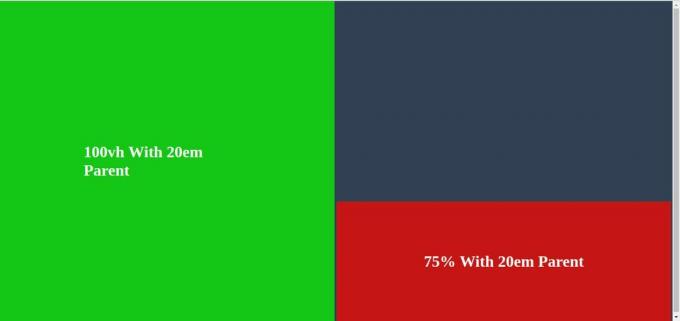
У овом случају, висина надређеног елемента је 75% целог екрана. Дете је, дакле, такође 100% укупне висине на располагању.
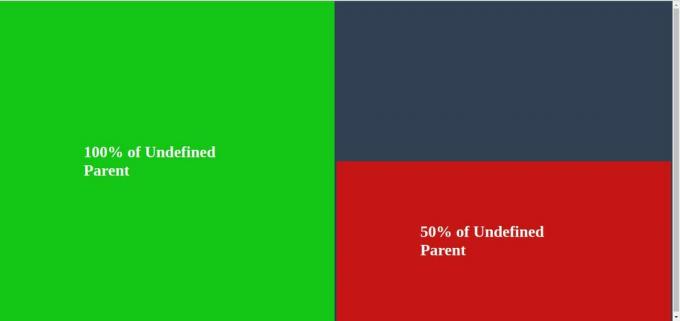
Са родитељским елементом без висине
Занимљиво је да када родитељски елемент нема дефинисану висину, прегледач ће наставити да расте ниво по ниво док не пронађе конкретну вредност са којом може да ради. Ако стигне све до а да ништа не пронађе, прегледач ће подразумевано одредити висину екрана, дајући вашем елементу еквивалентну висину.
ХТМЛ:
ЦСС:
#парент {}
#цхилд {
висина: 100%;
}

Подређени елемент се протеже све до врха и дна екрана.
Јединице приказа
Будући да израчунавање са процентним јединицама може бити незгодно и сваки елемент је везан за свог родитеља, постоји скуп јединица које игноришу све то и величине основних елемената директно са доступног екрана свемир. То су јединице оквира за приказ и дају вам директну величину на основу висине или ширине екрана, без обзира на то где се елемент налази.
Да бисте поставили елемент висина једнака висини екрана, поставите његову вредност висине на 100вх.
див {
висина: 100вх;
}

Чинећи ово лако је разбити свој распоред и мораћете бити свесни који ће други елементи бити на то утиче, али је прозор за приказивање далеко најдиректнији начин постављања висине елемента на 100% од екран.