Шта знати
- Преферирани метод: Користите својство ЦСС3 за величина позадине и подесите га на поклопац.
- Алтернативни метод: Користите својство ЦСС3 за величина позадине подешен на 100% и позадина-положај подешен на центар.
Овај чланак објашњава два начина за развлачење слике у позадини како би се уклопила у веб страницу помоћу ЦСС3.
Савремени пут
Слике су важан део атрактивног дизајн веб страница. Они додају визуелно занимање за страницу и помажу вам да постигнете дизајн који тражите. Када радите са сликама у позадини, можда ћете желети да се слика развуче тако да стане на страницу упркос широк спектар уређаја и величина екрана.
Најбољи начин да развучете слику како би се уклопила у позадину елемента је коришћење знака ЦСС3 имовина, за величина позадине, и подесите га на поклопац.
див {
бацкгроунд-имаге: урл ('бацкгроунд.јпг');
величина позадине: поклопац;
позадина-понављање: без понављања;
}
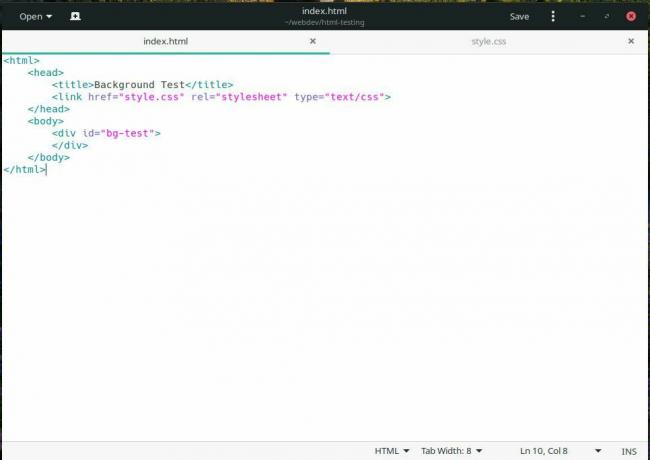
Погледајте овај пример на делу. Ево ХТМЛ-а на доњој слици.

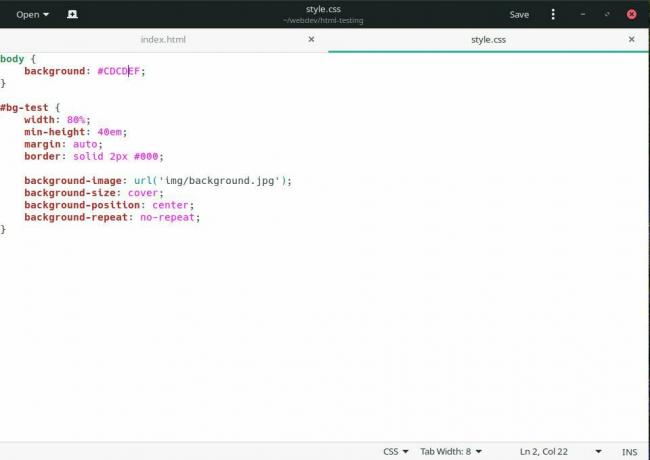
Сада погледајте ЦСС. Није много другачији од горњег кода. Постоји неколико додатака који ће то учинити јаснијим.

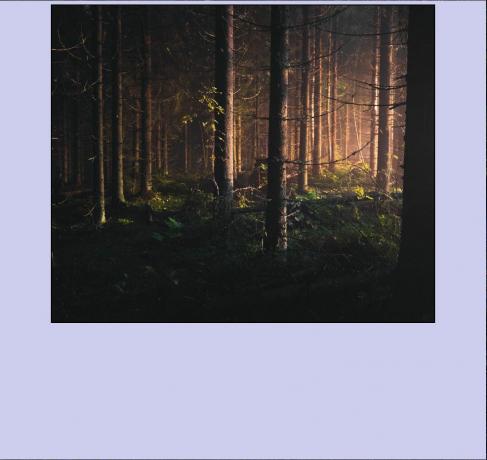
Ово је резултат на целом екрану.

Постављањем величина позадине до поклопац, гарантујете да ће прегледачи аутоматски прилагодити позадинску слику, колико год велику да покрије цело подручје ХТМЛ елемента на који је примењен. Погледајте ужи прозор.

Према цаниусе.цом, ову методу подржава преко 90 процената прегледача, што је чини очигледним избором у већини ситуација. Ствара неке проблеме са прегледачима Мицрософт, па би можда био потребан резервни систем.
Резервни пут
Ево примера који користи позадинску слику за тело странице и који подешава величину на 100% тако да ће се увек протезати тако да стане на екран. Ова метода није савршена и можда ће проузроковати мало непокривеног простора, али помоћу позадина-положај својство, требало би да будете у могућности да уклоните проблем и да још увек прилагодите старијим прегледачима.
тело {
позадина: урл ('бгимаге.јпг');
позадина-понављање: без понављања;
величина позадине: 100%;
положај позадине: центар;
}
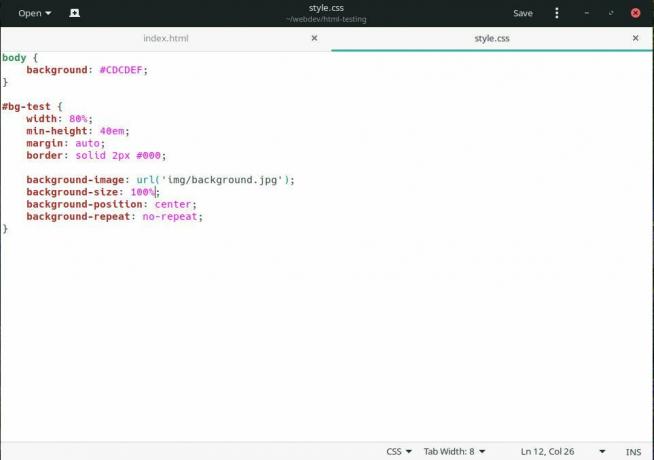
Користећи горњи пример са величина позадине подешен на 100% уместо тога, можете видети да ЦСС изгледа углавном исто.

Резултат у прегледачу на целом екрану или оном сличних димензија као слика је готово идентичан. Међутим, са ужим екраном, недостаци почињу да се показују.

Јасно је да није идеалан, али ће функционисати као резервни.
Према цаниусе.цом, ово својство ради у ИЕ 9+, Фирефок 4+, Опера 10.5+, Сафари 5+, Цхроме 10.5+ и у свим главним прегледачима за мобилне уређаје. Ово вас покрива за све модерне прегледаче који су данас доступни, што значи да би требало да користите ово својство без страха да неће функционисати на нечијем екрану.
Између ове две методе, не би требало да имате потешкоћа да подржите скоро све прегледаче. Као што величина позадине: поклопац стиче још веће прихватање међу прегледачима, чак и овај резервни модел постаће непотребан. Јасно је да су ЦСС3 и прилагодљивије праксе дизајнирања поједноставиле и поједноставиле коришћење слика као прилагодљиве позадине у ХТМЛ елементима.